Before launching your app, the crucial step is development. This brings forth the pivotal question: which approach should be adopted? Is coding exclusively for specific platforms (Native), or should consideration be given to the web-to-app funnel, opting for a Progressive Web App (PWA)? How critical is high performance for your app? Native apps generally offer the best performance, but cross-platform and hybrid solutions may introduce slight trade-offs.
As an entrepreneur, I intimately understand these questions, having been in your position. To facilitate your decision-making process and navigate through these approaches, I've penned this article.
Native App
Native apps are software programs designed specifically for a particular platform or operating system, such as iOS or Android. They're downloaded and installed directly onto your device and offer features that leverage the device's capabilities to the fullest. For instance, Swift or Objective-C for iOS and Java or Kotlin for Android.
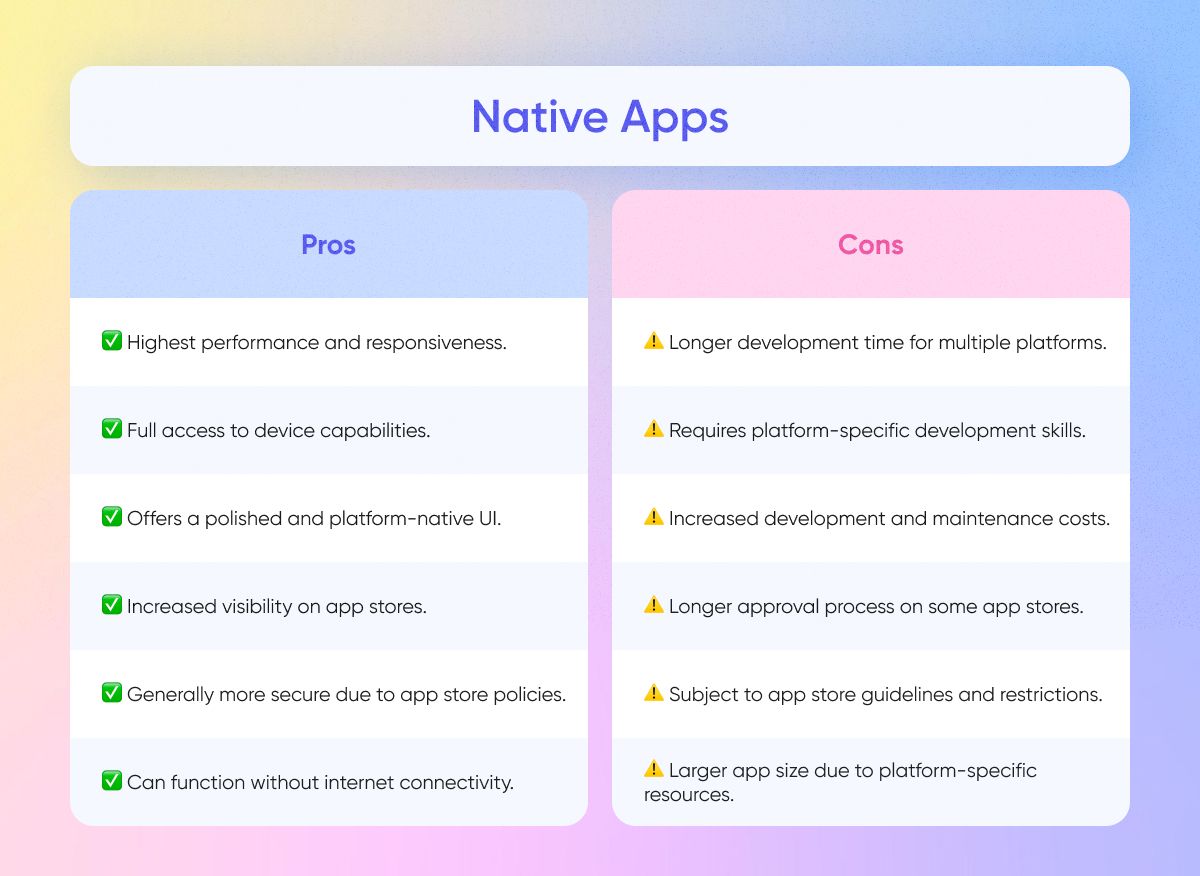
Pros/Cons of Native App
Pros
- Performance: Native apps generally offer the best performance because they are optimized for the underlying platform. Native apps can also leverage hardware optimizations, running directly on the device without relying on internet connectivity. As a result, native apps offer faster load times, smoother animations, and more responsive interactions.
- App Store Optimization: App stores have stringent security measures, making native apps generally more secure than web apps. Moreover, ASO is not solely about getting users to download the app; it's also about fostering long-term engagement. A well-optimized app store page establishes proper expectations, resulting in satisfied users who are more likely to engage with the app regularly.
- User Experience: Native apps can use the full range of device features like GPS, camera, microphone, and sensors. Native apps offer businesses the advantage of push notifications, utilizing platform-specific tools without usage limitations.
Сons
- Development Time: Developing separate codebases for different platforms increases development time and cost.
- Storage Space: Native apps occupy storage space on your device, which can be an issue for devices with limited memory.
- Reach: If you've developed an app for the App Store, creating it for Android would require starting from scratch.

Use Cases
Social Media Platforms
Photo editing, cameras, and navigation benefit greatly from the smooth performance and hardware access of native apps. This ensures seamless integration with the operating system. For example, Instagram was designed natively to offer the best user experience and camera integration.
Gaming Apps
Native apps are often preferred for gaming applications, where high-performance and graphics-intensive features are crucial for a smooth user experience. For example, Fortnite was developed as a native app for optimal performance on various platforms.
Fitness & Health
Apps focusing on health and fitness benefit from native development to access sensors, GPS, and other device features, providing accurate tracking and real-time data. For example, Fitbit utilizes native development for accurate fitness tracking and real-time data.
Offline functionality
Productivity apps, e-readers, and music players that need to work without an internet connection are well-suited for native development. For example, Microsoft Office Suite (Word, Excel, PowerPoint), offers native apps for efficient collaboration and device-specific features.
FinTech
Native development ensures robust security measures and allows for seamless integration with device hardware. For example, Chase Mobile Banking, employs native development for security and seamless integration.
Our Example
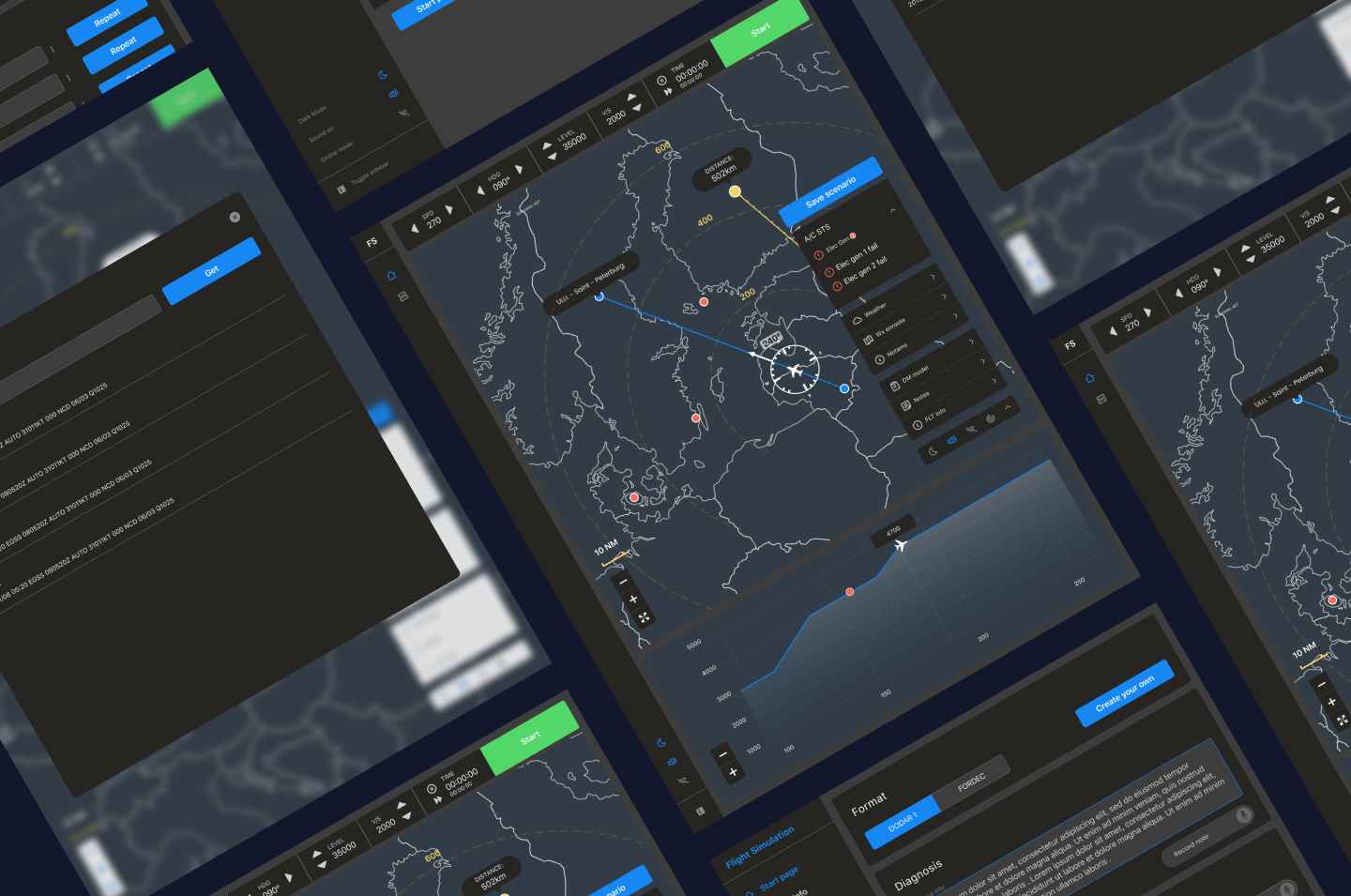
Flight Simulator is an iPad application used by real pilots to train and enhance a variety of skills essential for successful flights. This app is a prime example of innovation as it is specially crafted for pilots' convenience, tailored for the iPad, and developed using Swift and Alamofire.
We've created a comprehensive product with a broad range of functionality, enabling users to test different scenarios, monitor skill levels, and continually improve.

Hybrid App
Hybrid apps occupy a middle ground between native and web applications. They utilize a web view wrapped in a native container, allowing them to run on multiple platforms like iOS and Android using a single codebase. This is achieved through a native app wrapper that establishes communication channels with both the native device platform and the web view. Consequently, web applications can effectively run on mobile devices and access device-specific features like the camera or GPS.
Hybrid apps utilize web technologies like HTML, CSS, and JavaScript, wrapped in a native shell. This allows them to access some native features while offering cross-platform compatibility.
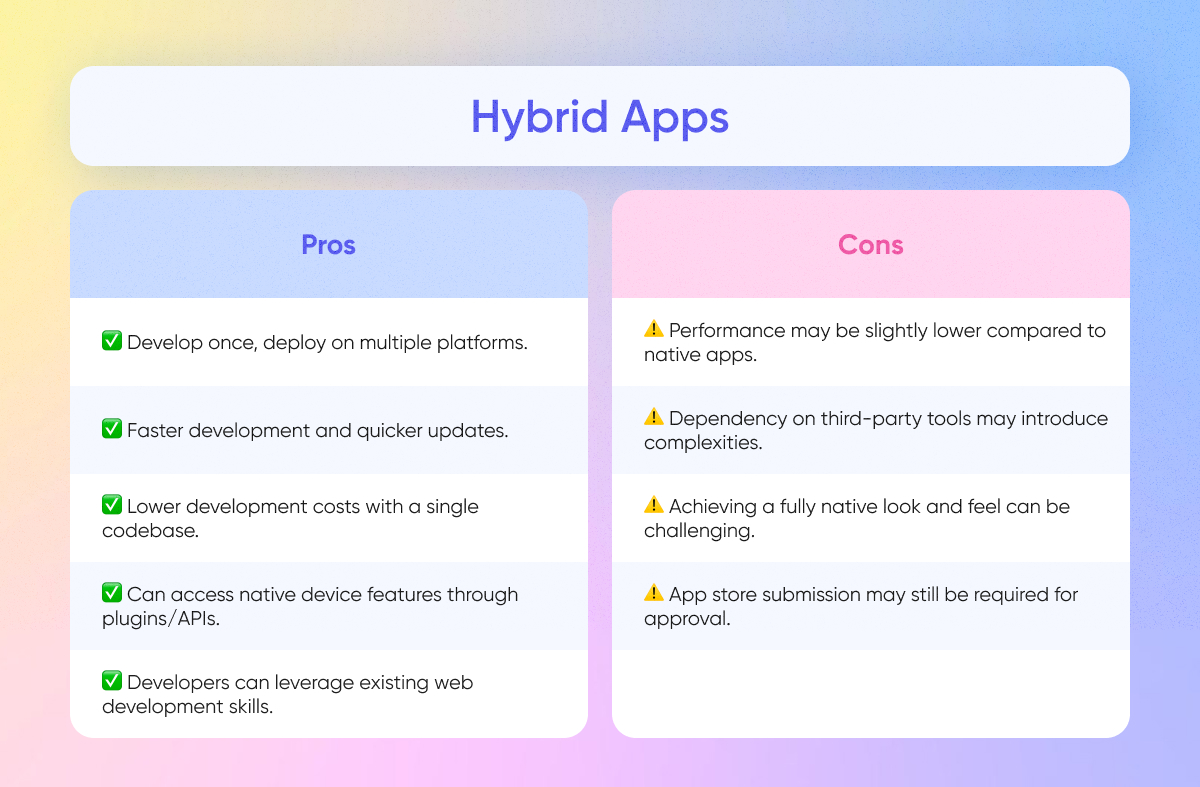
Pros/Cons of Hybrid App
Pros
- Faster development: Changes to the app can be implemented instantly without requiring app store approval for minor updates. Also, development costs are often lower compared to native app development, as a single codebase can be used for multiple platforms.
- Cross-Platform development: One codebase runs on multiple platforms, reducing development time and cost compared to building separate native apps.
- Reach: Deploying a single app across platforms expands your potential user base.
Cons
- Limited access to native features: Achieving a completely native look and feel can be challenging, as hybrid apps may not perfectly replicate the UI of each platform.
- Debugging challenges: Troubleshooting hybrid apps can be complex due to the interplay between web and native components.
- Dependency on Third-Party Tools: Given the absence of official tools for iOS or Android platforms, cross-platform developers often integrate third-party solutions like Apache Cordova. When constructing a hybrid app, the final step involves compilation, transforming the web application into a format compatible with native app environments.

Use Cases
Content-based apps
Hybrid apps are suitable for content-centric apps where frequent updates are needed, such as news or blog readers. For example, "The Guardian" mobile app. The news application leverages hybrid app development to provide timely updates and news content seamlessly across iOS and Android platforms.
Internal Enterprise Apps
For example, "Salesforce Mobile App." Salesforce utilizes hybrid app development for its mobile app, ensuring cross-platform compatibility and quick updates for internal business processes and customer relationship management.
Famous Example
Uber, the popular ride-hailing app, is a prime example of a hybrid app success story. While it might seem like a purely native app at first glance, its core functionality was initially built using a hybrid approach. However, as Uber grew and its feature set became more complex, it gradually transitioned some critical functionalities to native development. This allowed them to leverage platform-specific features more effectively and optimize performance for a smoother user experience. Nevertheless, the core of the app still retains its hybrid base.
Cross-Platform App
Cross-platform apps are software applications that can run on multiple operating systems and devices with a single codebase. They bridge the gap between native apps (built specifically for one platform) and web apps (accessed through a browser). This allows developers to reach a wider audience without having to create and maintain separate versions for each platform.
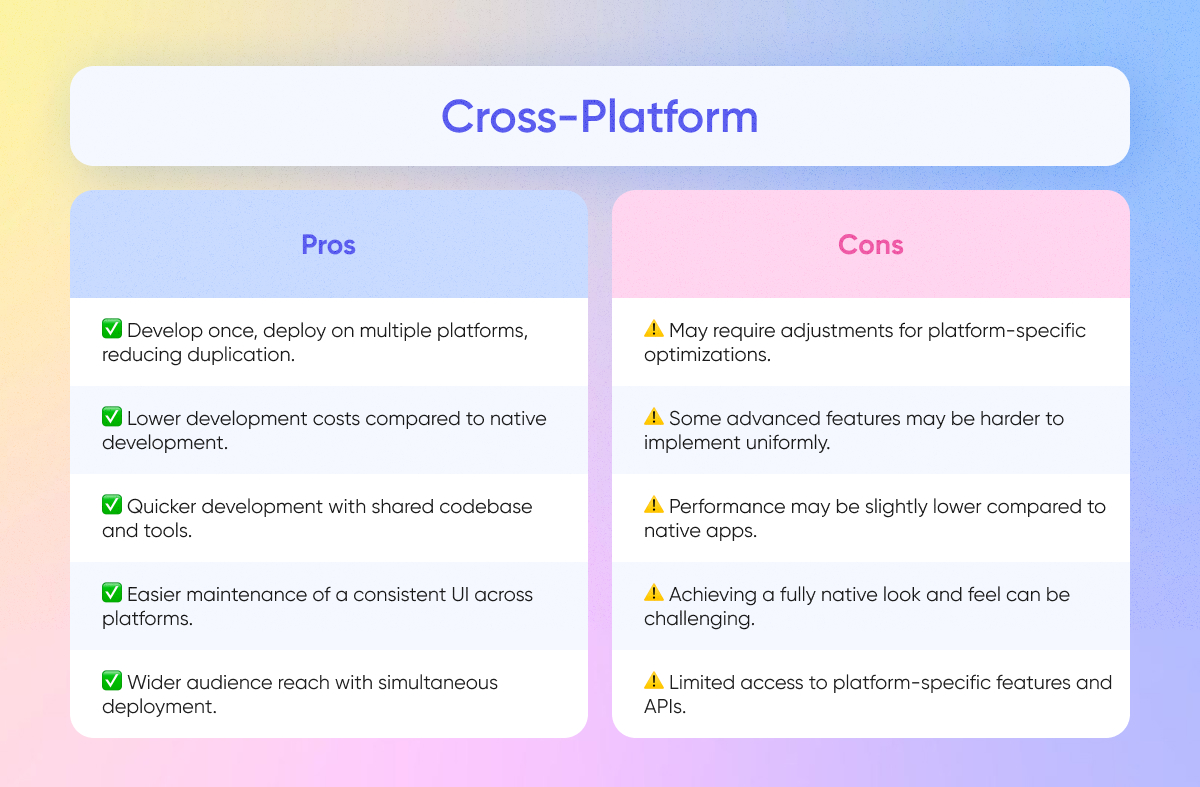
Pros/Cons of Cross-Platform App
Pros
- Time and Cost: One codebase saves time and resources compared to building separate native apps.
- Reach: Wider audience reach with simultaneous deployment on iOS, Android, and other platforms.
- Unified UX/UI: Easier maintenance of a consistent user interface and user experience across platforms.
Cons
- Limited access to native features: Limited access to platform-specific features and APIs compared to fully native development. Not all native features may be accessible, potentially impacting performance and functionality.
- Limited offline capabilities: Might have limited offline functionality compared to native apps.
- Performance may be compromised: It may not be as performant as native apps, especially for complex features.

Use Cases
Startups/MVP
Expanding reach and simplifying development can be advantageous for startups, especially if you want to test your product or service in many places.
Apps with Standardized Features
Apps that don’t heavily rely on platform-specific features can benefit from cross-platform development. For example, news apps, e-readers, and social media platforms can benefit from reaching a wider audience across platforms.
Games with Basic Mechanics
For example, a single codebase running on Android, iOS, and potentially even web platforms like Facebook Instant Games expands your potential player base exponentially. You're no longer limited to users of a specific device or operating system.
Our Example
Most of our clients' applications are developed as cross-platform apps. Since the majority of our clients are startups and small businesses, this approach benefits both time and money.
For example, Tastebuds is a culinary social media platform designed to enhance your culinary skills and surprise your loved ones with your creations. Additionally, our team of programmers has utilized advanced cross-platform development tools to ensure the mobile application functions smoothly and securely on both iOS and Android devices.

Progressive Web App (PWA)
Progressive Web Apps (PWAs) offer app-like experiences accessible directly through the web browser, leveraging features like offline functionality, push notifications, and installability. PWAs are characterized by features such as offline functionality, fast loading times, and the ability to be added to the home screen without the need for an app store.
Pros/Cons of PWA
Pros
- Time and Cost: A single codebase for all platforms saves time and resources.
- Reach: Easily discoverable through search engines like Google, increasing visibility. Also, no app store restrictions, accessible to all users with an internet connection.
- Installation and Updates: PWAs can be accessed via a URL, and updates happen in the background without requiring user intervention.
Cons
- Technical complexity: Building PWAs requires advanced web development skills and frameworks. Also, some advanced features available in native apps may be harder to implement uniformly in PWAs.
- Offline functionality can be limited: Complex features might require an internet connection. While PWAs can work offline to some extent, their offline functionality may not be as robust as native apps.

Use Cases
E-commerce
PWAs can enhance the shopping experience with features like offline browsing and fast loading times.
Media and entertainment
Providing offline access to music and news, like Spotify and Forbes.
Famous Example
A notable example of a Progressive Web App (PWA) is Pinterest. Pinterest, as a PWA, ensures a fast and responsive user interface, offering a smooth experience for browsing and discovery. Additionally, users can continue browsing and saving pins even when offline, leveraging the PWA's ability to cache content and operate with limited or no internet connectivity.
How to Choose the Best Development Type for Your Business?
The choice of development method depends entirely on your project and its unique characteristics. If you find yourself uncertain about the development process, feel free to reach out to us. Our project managers boast an average of 5 years of experience, designers bring in 4 years, developers have an average of 5 years, and our quality assurance specialists have 2 years of experience.
Select the option that aligns best with your needs, and be assured of a stress-free decision-making process – we prioritize transparency and provide a personalized approach, never rushing our customers.