In the fast-paced world of startups, first impressions matter. Users expect interfaces to feel intuitive, responsive, and even a bit delightful. That’s where micro-interactions come in—the tiny animations and feedback moments that transform a static UI into an engaging experience. Implemented thoughtfully, micro-interactions can boost conversions, reduce errors, and make your product memorable. In this post, we’ll explore what micro-interactions are, why they matter for product owners and CTOs, best practices to follow, and how you can seamlessly integrate them into your design and development process.
What Are Micro-Interactions?
Micro-interactions are small, task-specific animations or responses that occur when a user interacts with an element in your interface. Unlike full-screen transitions or elaborate animations, micro-interactions typically involve a single component and last under a second. Common examples include:
-
Button animations: A slight “pop” or color shift when tapped
-
Loading indicators: Animated spinners, progress bars, or playful icons
-
Toggle feedback: Switches that slide, glow, or change shape
-
Form field hints: Inputs that highlight or shake on error
-
Hover states: Icons or links that animate when hovered
By giving immediate, contextual feedback, micro-interactions let users know their actions have been registered, preventing frustration and making the interface feel alive.
Why Micro-Interactions Matter for Startups
- Boost Engagement & Retention
Subtle animations delight users and encourage exploration. A visually pleasing micro-interaction can nudge someone to click, scroll, or complete a form. Over time, these little moments build positive associations, increasing the likelihood users return.
- Guide & Educate Users
Micro-interactions can draw attention to key features or guide users through complex flows. For example, animating an icon can highlight a new feature, while progressive disclosure animations can reveal advanced settings only when needed.
- Confirm Actions & Reduce Errors
Instant visual confirmation (e.g., a checkmark animation after saving) reassures users. Conversely, a gentle shake or color change on invalid form input helps users identify mistakes, reducing frustration and support requests.
- Reinforce Brand Personality
The style of your micro-interactions—whether playful and bouncy or sleek and minimal—contributes to your brand voice. For instance, a startup with a friendly tone might use a quick bounce, while a finance app might opt for a subtle opacity change.
- Improve Perceived Performance
Well-designed loading animations distract users during wait times. When users see an engaging spinner rather than a blank screen, they perceive the app as faster and more polished.
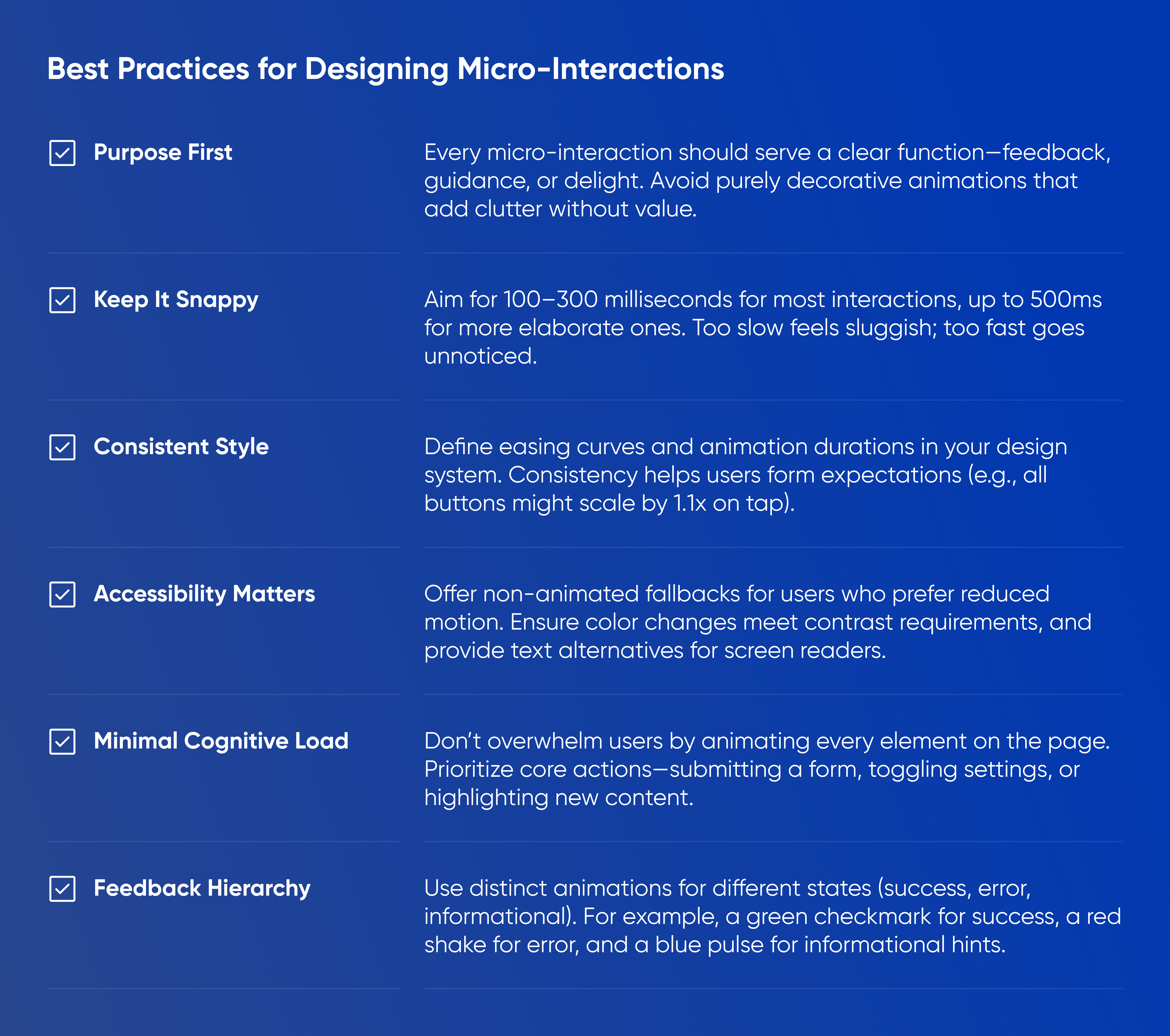
Best Practices for Designing Micro-Interactions

Real-World Examples & Inspiration
-
Instagram Like Animation: When you tap the heart icon, it quickly pops and fills with color, offering satisfying confirmation and reinforcing the “like” action.
-
Airbnb Wish List: Clicking “Save” on a listing animates the icon into a heart and floats it toward the top of the screen, making the action feel rewarding.
-
Slack Channel Creation: Upon creating a new channel, Slack displays a brief confetti burst animation, celebrating the user’s achievement and adding a playful touch.
-
GitHub Pull Request Merge: Merging a pull request triggers a smooth fade and merge animation, clearly indicating completion without a jarring transition.
These examples share a few traits: they’re quick, contextually relevant, and align with brand personality.
How to Implement Micro-Interactions
-
Audit Your User Flows: Map out critical actions (e.g., sign-up, purchase, form submission). Identify where users need feedback or guidance.
-
Prototype in Design Tools: Use Figma’s Smart Animate or Adobe XD’s auto-animate features to create rough prototypes. Test timing and style before coding.
-
Select the Right Technology:
Web: CSS transitions/animations, GreenSock (GSAP), or Lottie (for complex vector animations).
iOS: UIKit Dynamics, Core Animation, or Lottie for JSON-based animations.
Android: MotionLayout, AnimatedVectorDrawable, or Lottie.
-
Develop & Integrate: Work with your dev team to implement animations. Keep code modular—store animation parameters in theme files or design tokens for easy updates.
-
Test for Performance: Use performance profiling tools (Chrome DevTools, Xcode Instruments) to ensure animations don’t cause jank or increase battery usage.
-
Gather User Feedback: Conduct usability tests or A/B tests to measure impact on engagement, error rates, and satisfaction metrics. Iterate based on real data.
Measuring Impact
Track metrics to quantify the value of micro-interactions:
-
Conversion Rate Uplift: Did sign-up or checkout completion rates improve after adding confirmations?
-
Task Completion Time: Are users completing key flows faster with guided animations?
-
Error Rate Reduction: Do validation animations reduce form errors?
-
Engagement Metrics: Monitor time on task, session length, or feature usage before vs. after animation updates.
Analyzing these metrics helps demonstrate ROI and justify further investment in UI polish.
Conclusion & Next Steps
Micro-interactions might seem small, but their collective impact on user delight, guidance, and performance is huge. By adding purposeful animations, startups can differentiate their product, streamline user flows, and reinforce brand identity—all without massive development overhead.
Ready to supercharge your UI? Movadex’s UX/UI team specializes in designing and implementing high-impact micro-interactions that captivate users and boost key metrics. Contact us today to start transforming your interface, one delightful interaction at a time.




