
Apex
Realtor Platform
ABOUT
Apex is a modern and convenient platform that makes it easy to search for real estate and connect with realtors. Whether you're looking to buy, sell, or rent a property, Apex has everything you need. With a user-friendly interface and a wide range of features, you'll be able to quickly and easily find the perfect property.
Plus, with Apex network of realtors, you'll have access to professionals who are ready and willing to help you with all your real estate needs. So if you're in the market for a new home or looking to invest in real estate, give Apex a try today and see the difference it can make for you.
BUSINESS CHALLENGE & SOLUTION
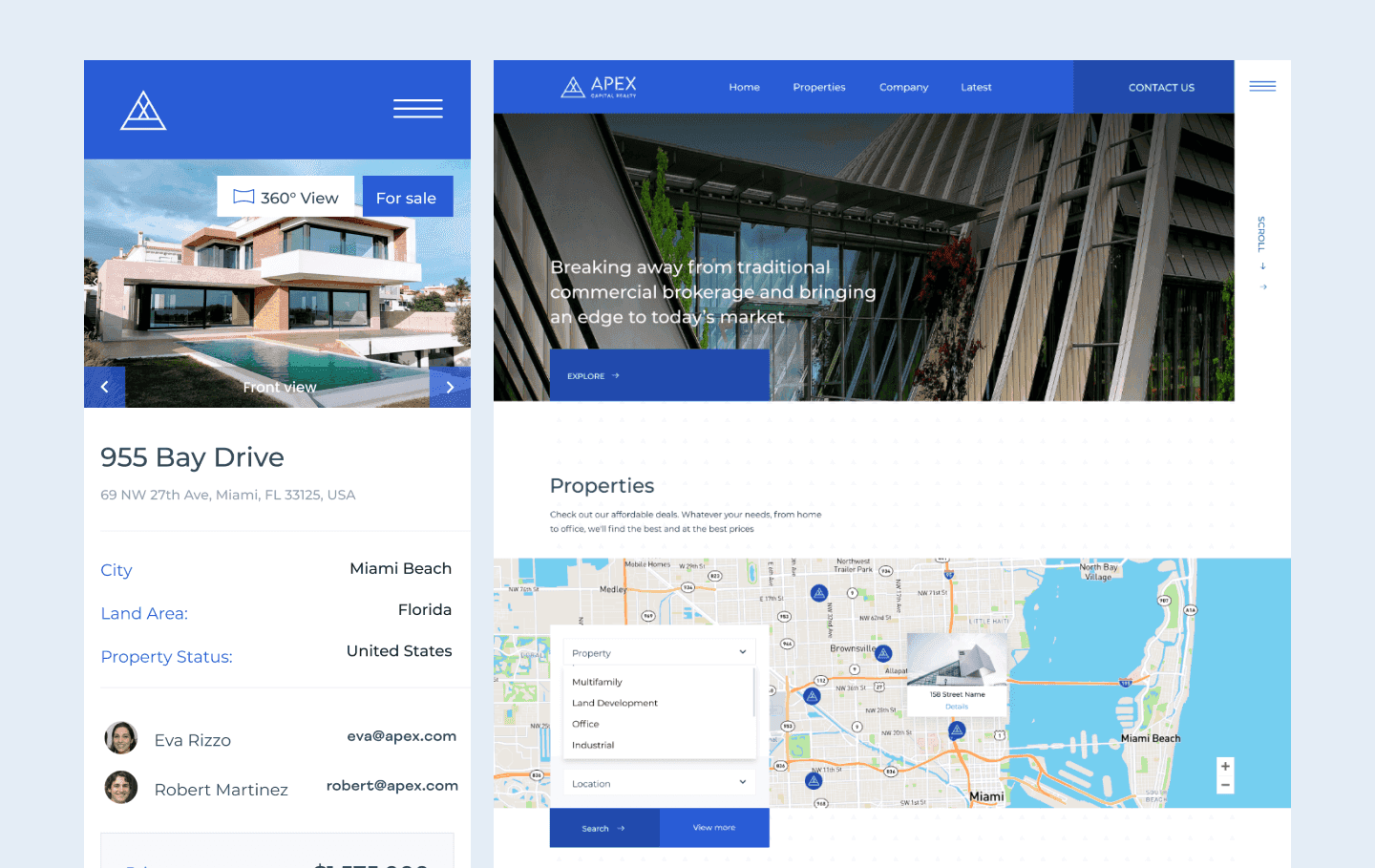
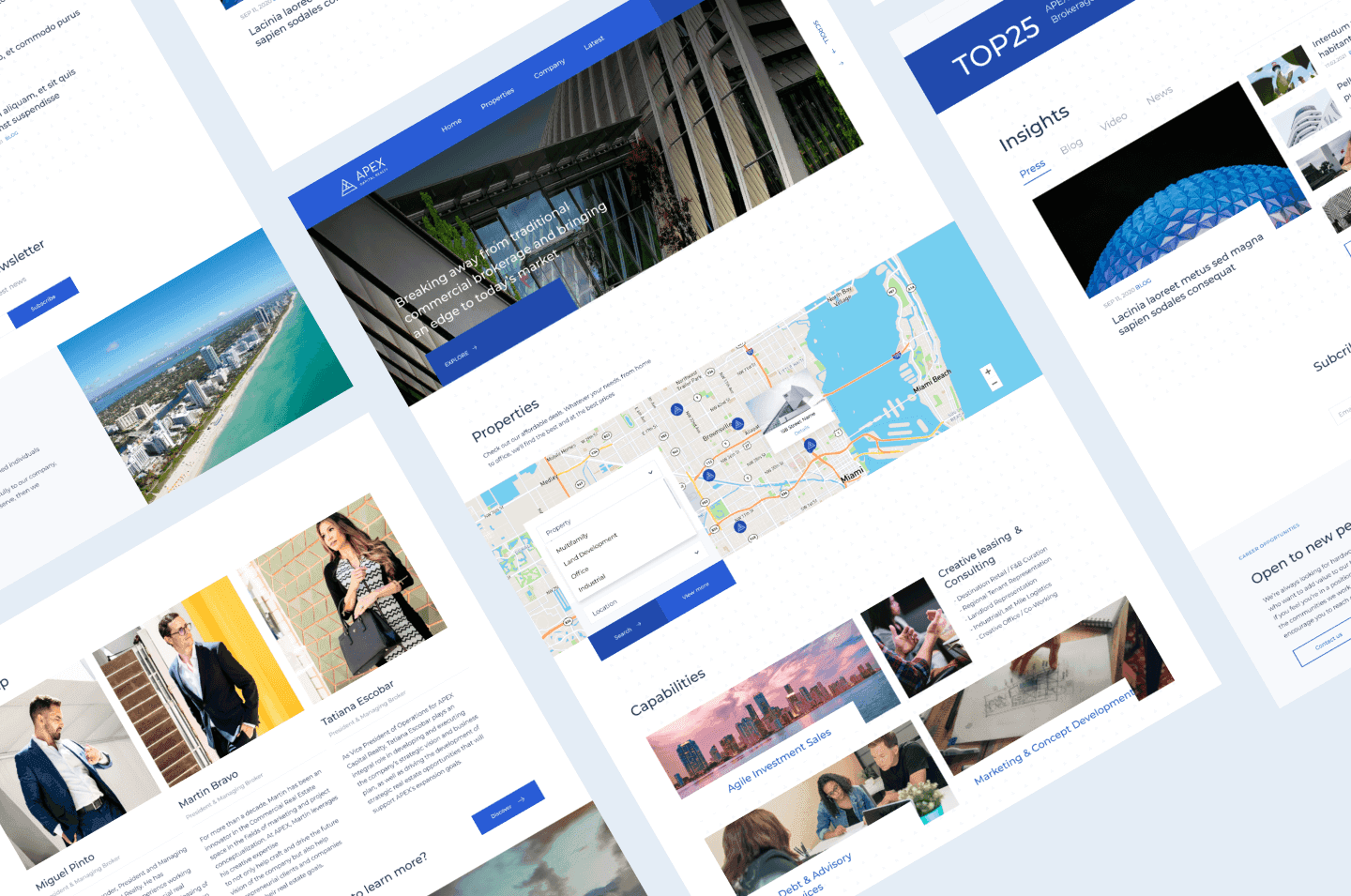
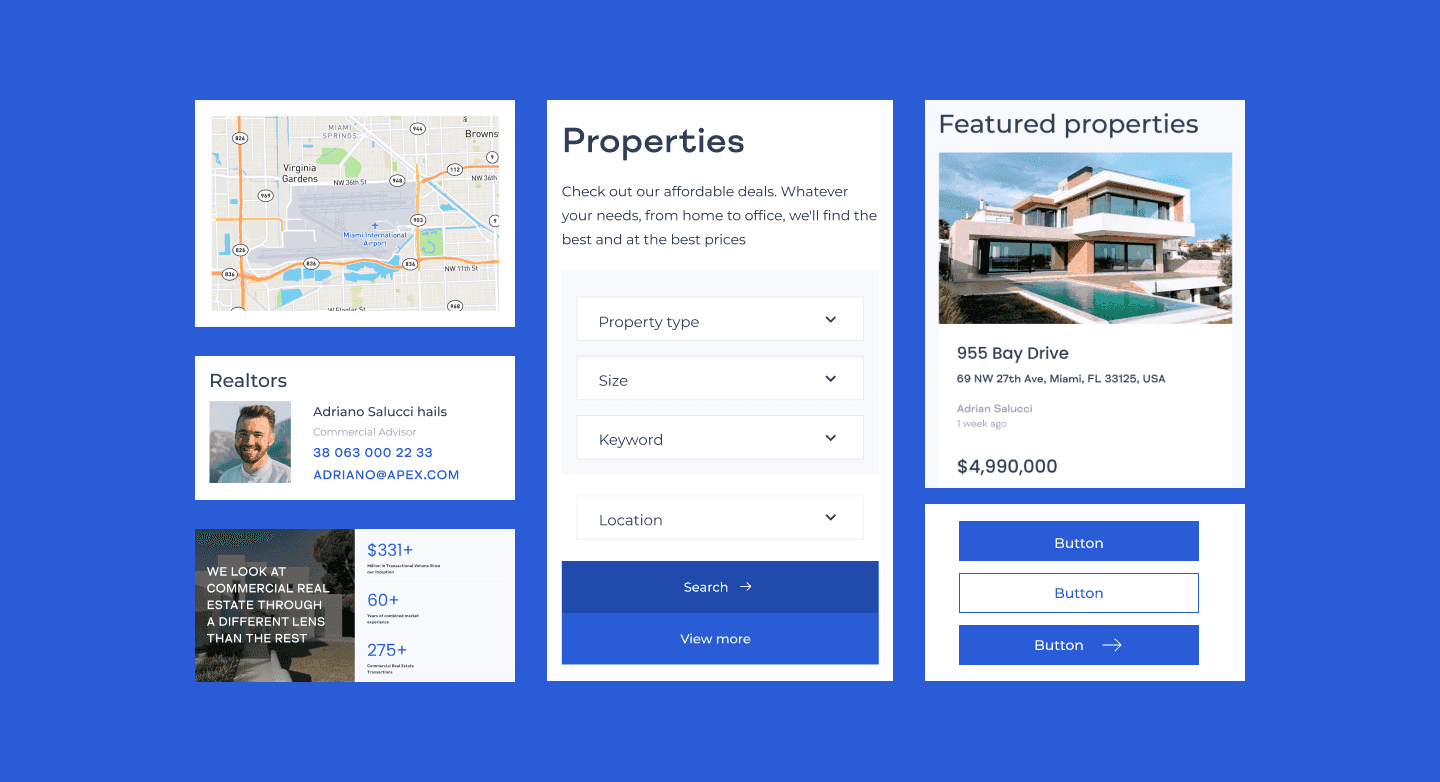
When designing the site, we focused on minimalism and the use of square shapes to create a sleek and sophisticated look.
Whether you're a seasoned real estate professional or a first-time homebuyer, you'll find everything you need on this platform. With a user-friendly interface and a wide range of features, you'll be able to quickly and easily find the perfect property. Plus, with our network of realtors, you'll have access to professionals who are ready and willing to help you with all your real estate needs. So if you're in the market for a new home or looking to invest in real estate, give Apex a try today and see the difference it can make for you.


SOLUTION
A Convenient Modern Website
To create a sleek and sophisticated user experience (UX) and user interface (UI) design focused on minimalism and the use of square shapes, we would take the following steps:
- Research and gather inspiration: We researched and gather inspiration from other successful examples of minimalistic and square-shaped designs to understand the principles and best practices for this style.
- Sketch and prototype: Using sketching and prototyping tools, we would create rough drafts and wireframes of the design to get a sense of the overall layout and flow of the interface.
- Refine and iterate: After creating a rough draft, we would refine and iterate on the design, making adjustments and improvements based on feedback and testing.
- Create design assets: Once the design is finalized, we would create the necessary design assets, including graphics, icons, and layouts, using tools such as Figma.
To create the development for this design using WordPress, we would follow these steps:
- Install and set up Wordpress: We installed and set up Wordpress on a hosting platform, configuring the necessary settings and plugins.
- Create custom templates and themes: Using our finalized design assets, we created custom templates and themes for the website, integrating the design into the WordPress framework.
- Populate and test the website: We then populated the website with content and test the functionality to ensure that everything is working correctly.
- Launch and maintain the website: Once the website is ready to go live, we launched it and provide ongoing maintenance and support as needed.
TECHNOLOGIES AND TOOLS
Instruments & Services
DESIGN
MANAGEMENT
DEVELOPMENT


CUSTOMER OUTCOME
Increase Website Traffic
Movadex helped Apex increase their website traffic through the implementation of various technical strategies and optimizations.
Our team of experienced developers worked closely with Apex to understand their business goals and create a customized plan to drive more traffic to the website. As a result of the collaboration with Movaderx, Apex saw a significant increase in website traffic and was able to reach a wider audience online.